# 前言
本文写于2022年4月17日。
官网往往最能帮到你 Node.js 中文网 (opens new window)
# 安装
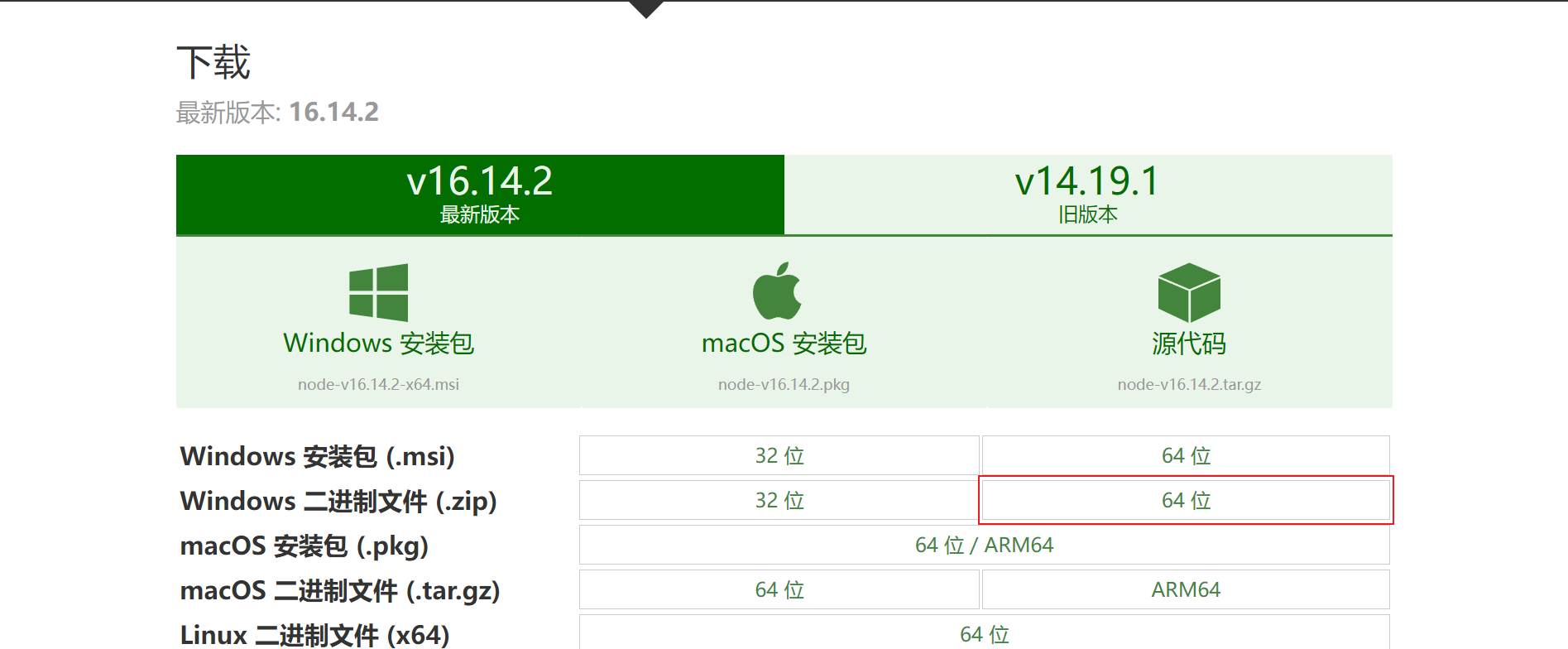
# 1.下载

# 2.解压
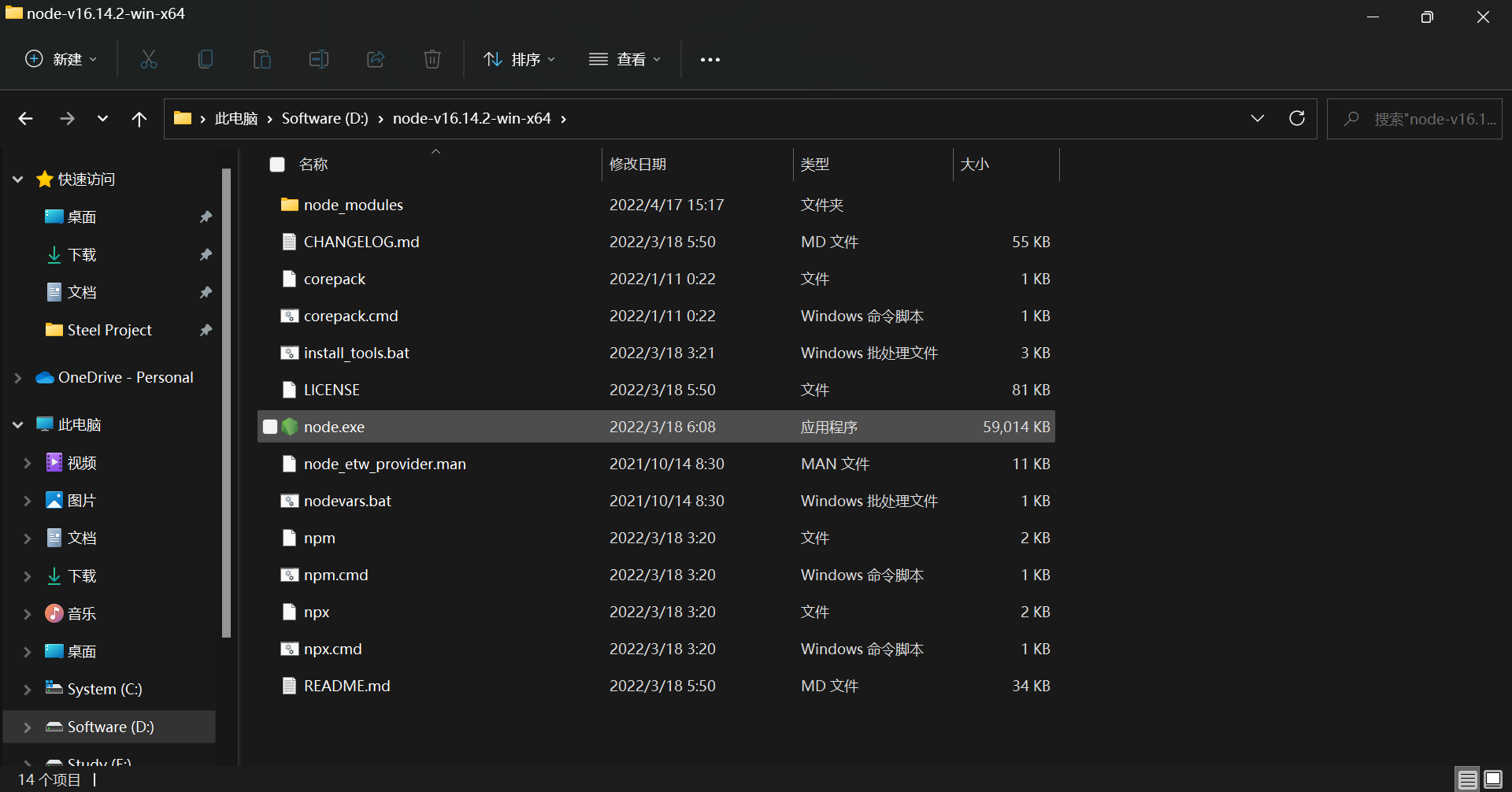
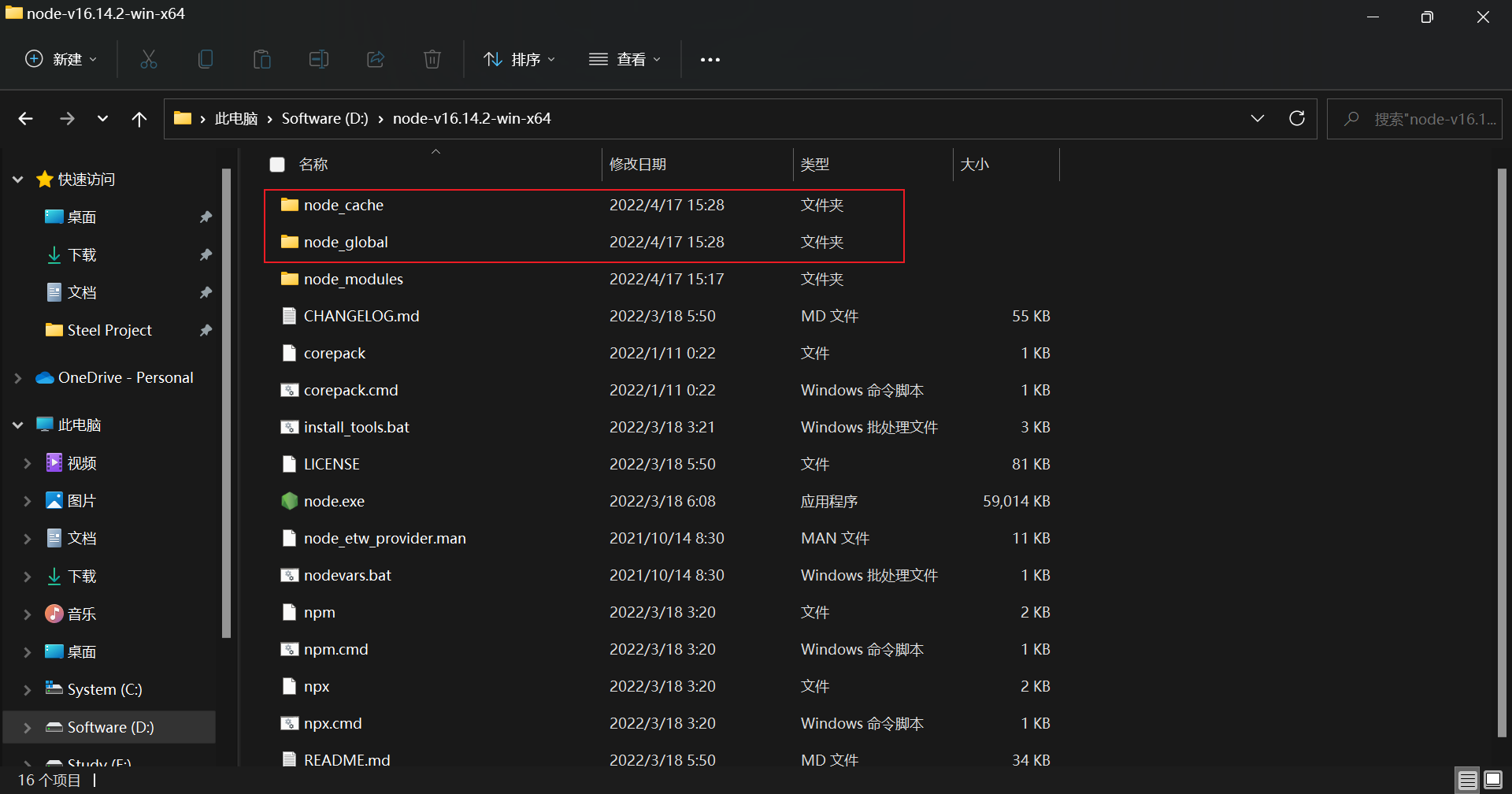
将下载的zip包解压到你自定义的目录,作者选择了D盘根目录下,解压后的文件目录如图所示:

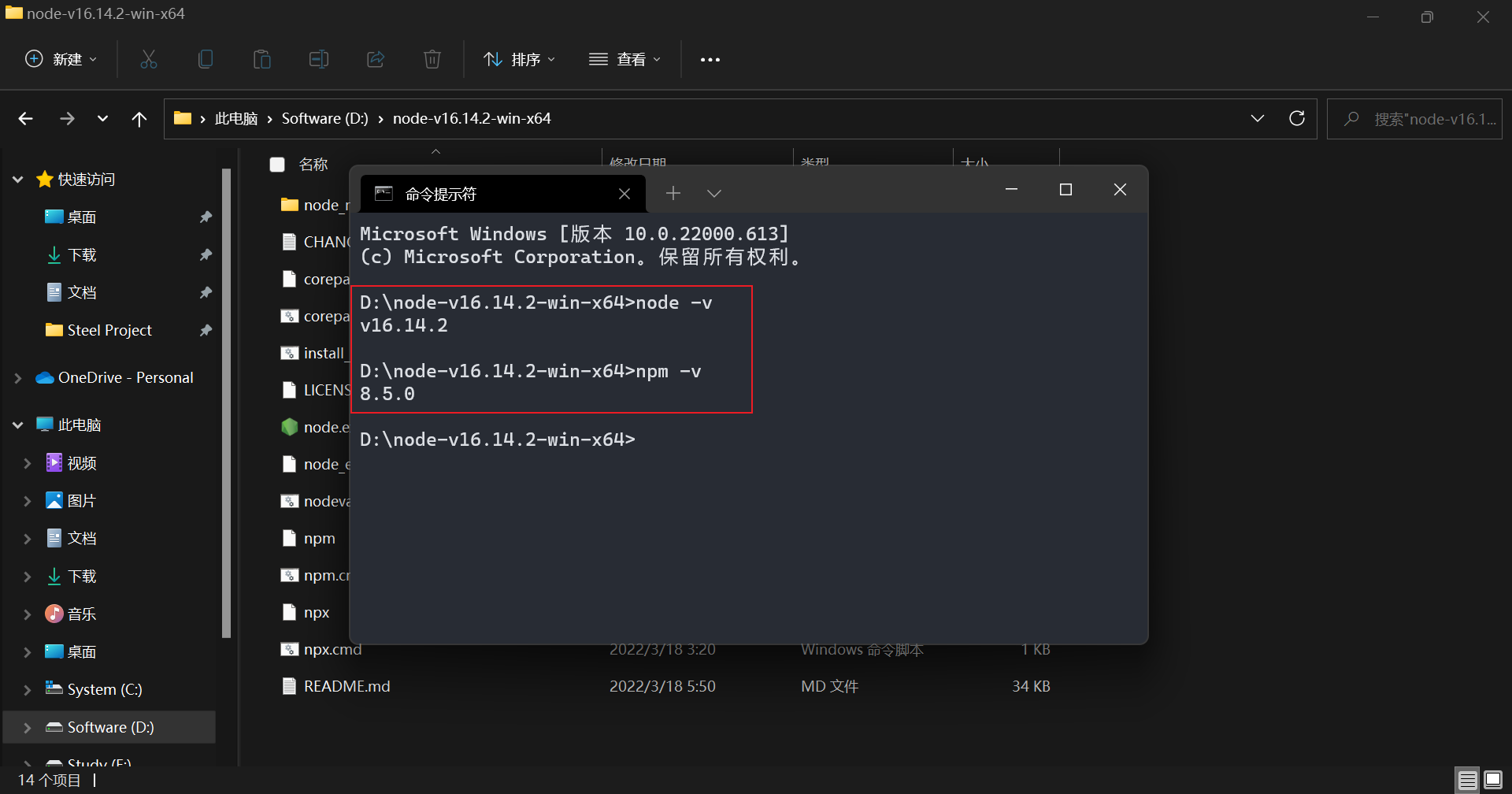
在此目录下打开 cmd ,并输入下列指令查看版本
# 查看node版本
node -v
# 查看npm版本
npm -v

# 3.修改配置(非必须)
如果不想把npm全局模块和cache目录放到用户目录下(一般是
C:\Users\AppData),建议修改一下两个目录。
# 3.1创建全局模块和cache目录
在自定义位置创建node_cache和node_global两个文件夹,作者选择了解压目录下,如下图所示。

# 3.2修改配置
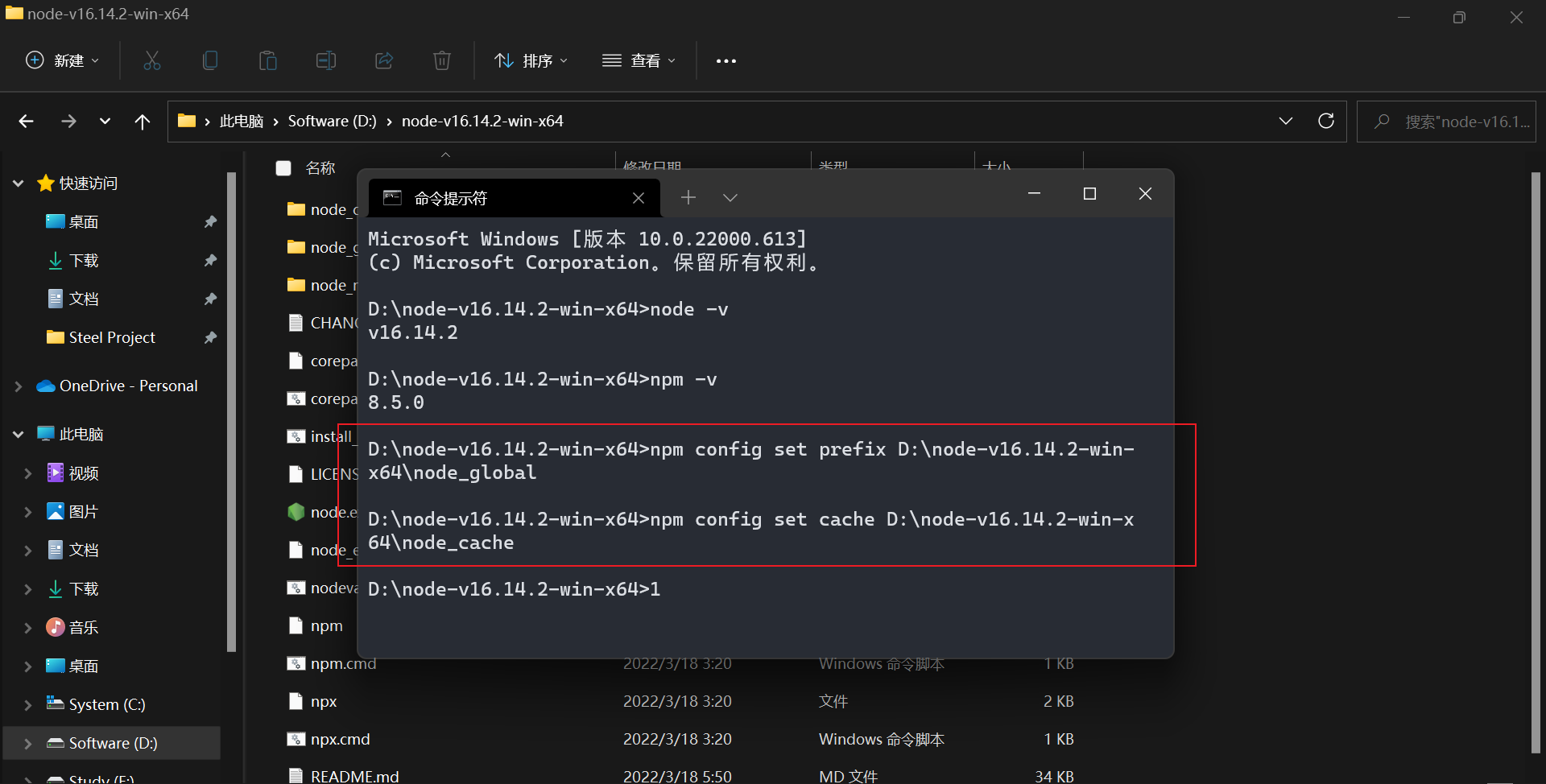
配置npm的全局模块的存放路径以及cache的路径
npm config set prefix D:\node-v16.14.2-win-x64\node_global
npm config set cache D:\node-v16.14.2-win-x64\node_cache

# 4.测试
测试并安装淘宝NPM镜像
因为npm下载资源来源国外,网络不稳定,下载也慢,安装了淘宝的镜像后使用国内cnpm资源会变得非常快。
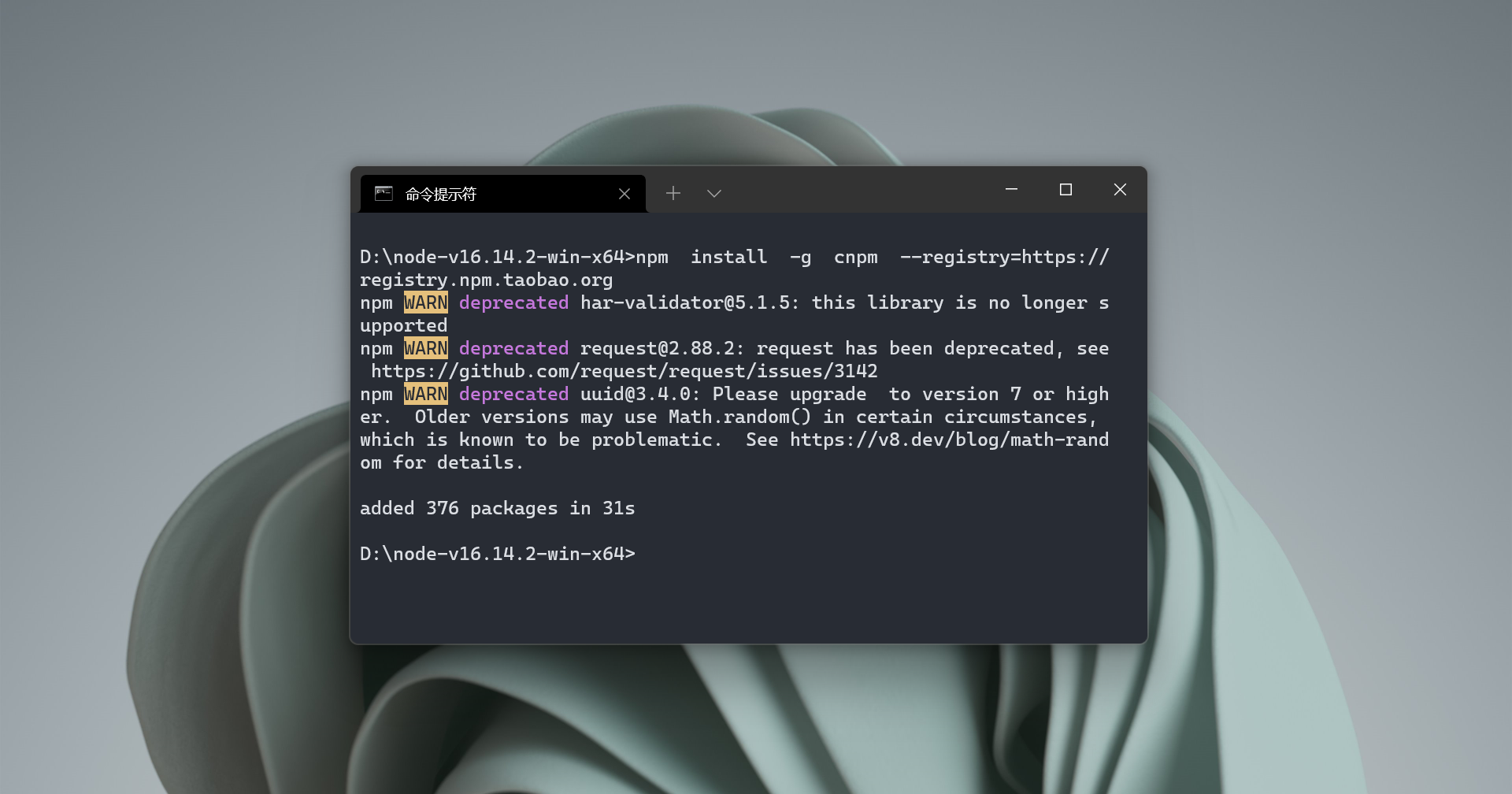
在cmd命令提示符中输入下面的命令:
npm install -g cnpm --registry=https://registry.npm.taobao.org


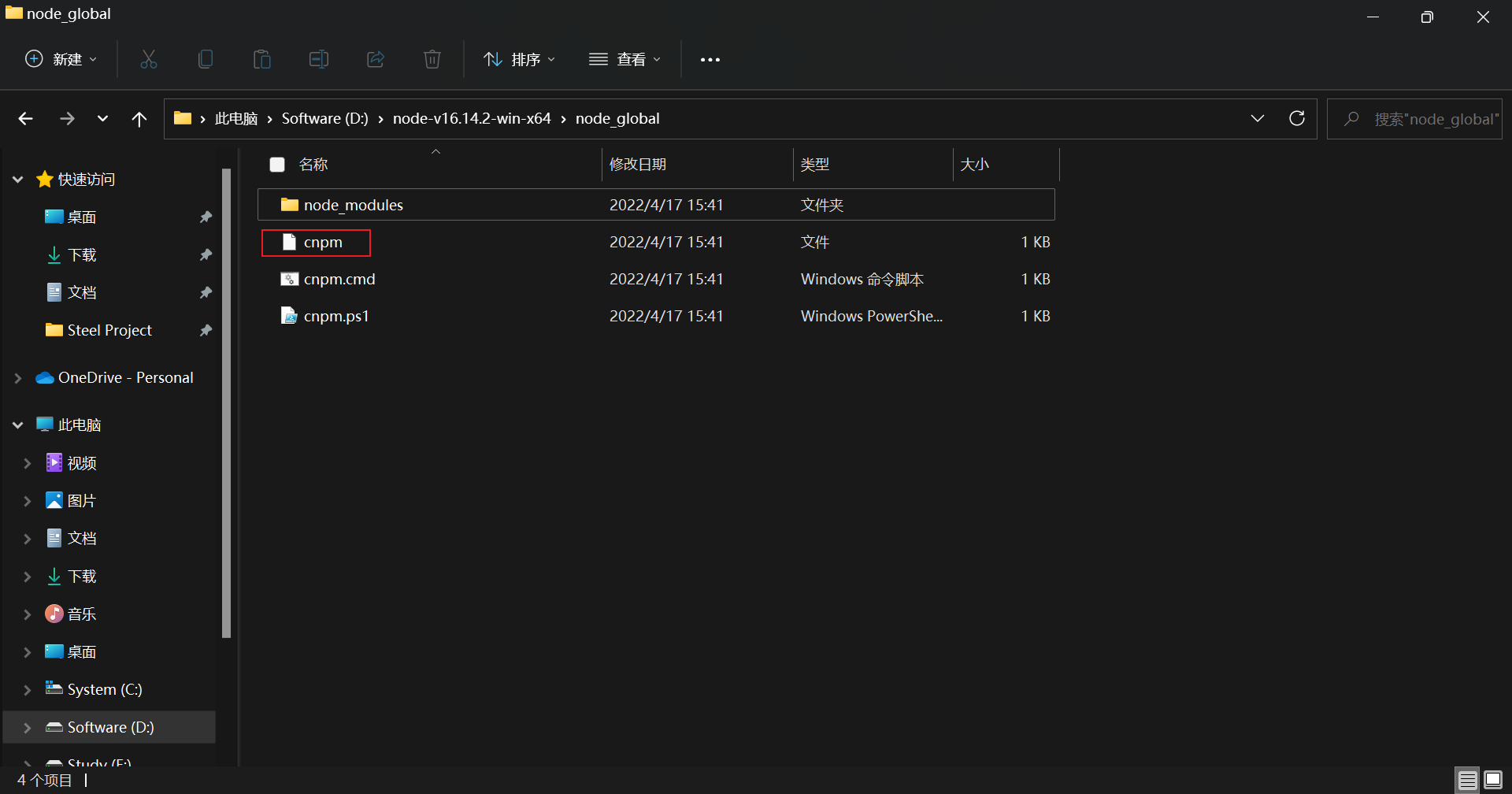
安装成功后cnpm已经被下载到了指定的目录。
# 5.配置环境变量(重点)
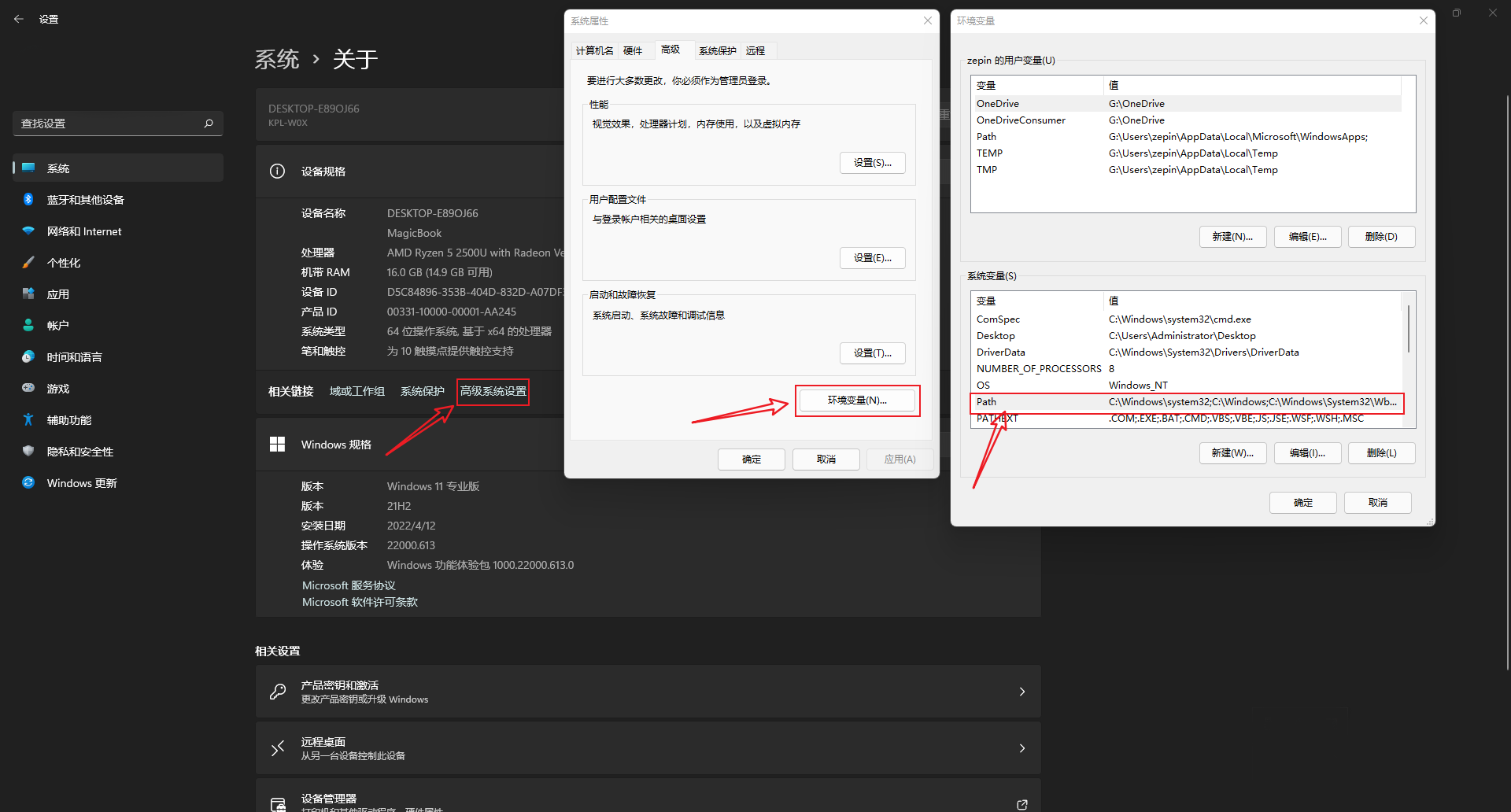
依次进入【计算机】→【属性/关于】→【高级系统设置】→【环境变量】,点击系统变量的path变量,然后点击编辑(或双击path变量)

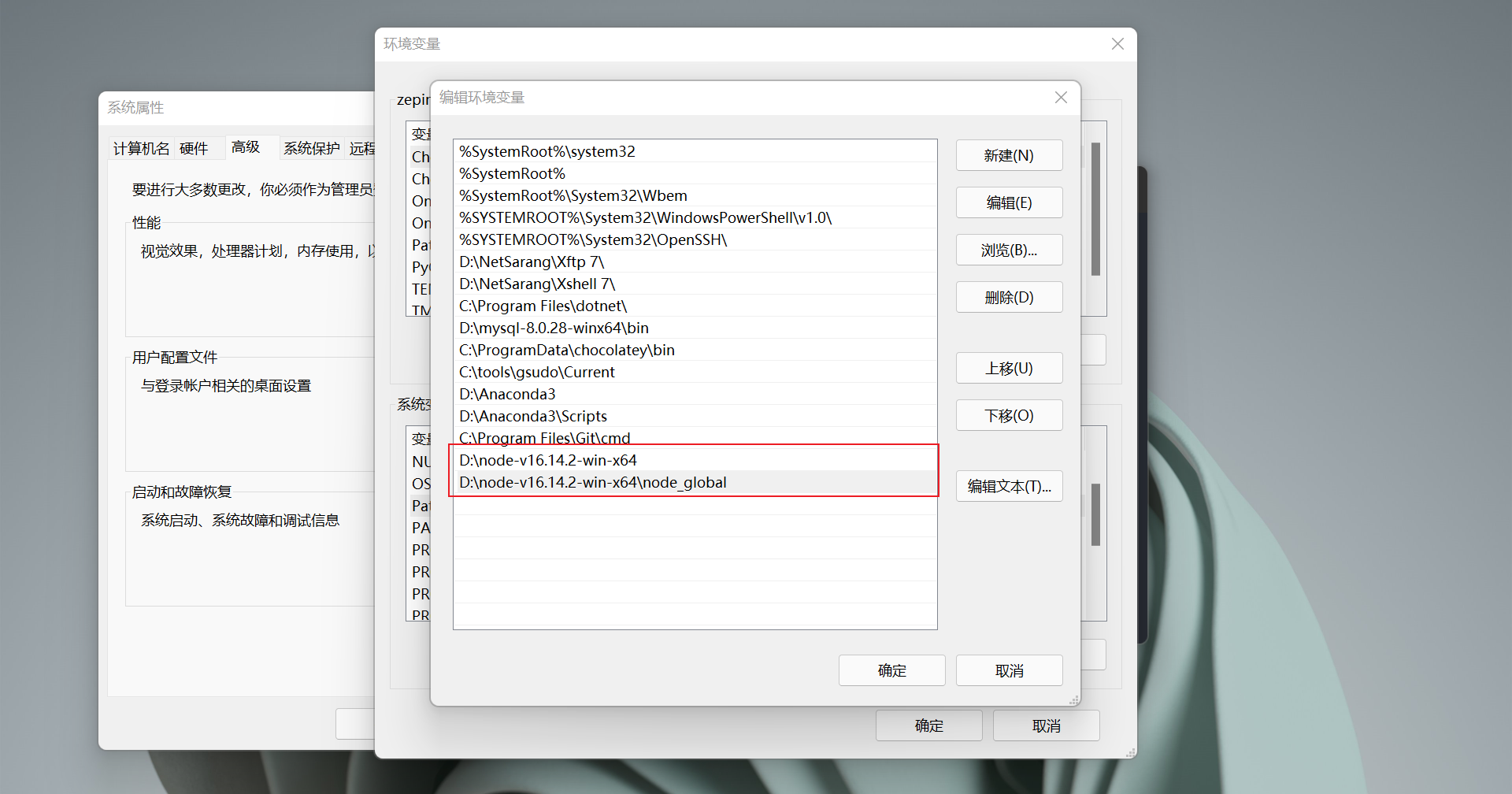
右上角【新建】→【浏览】,选择node目录,比如作者是的是D:\node-v16.14.2-win-x64
再新建一个变量,选择npm的全局模块的存放路径,比如作者是的是D:\node-v16.14.2-win-x64\node_global

点击【确定】保存退出
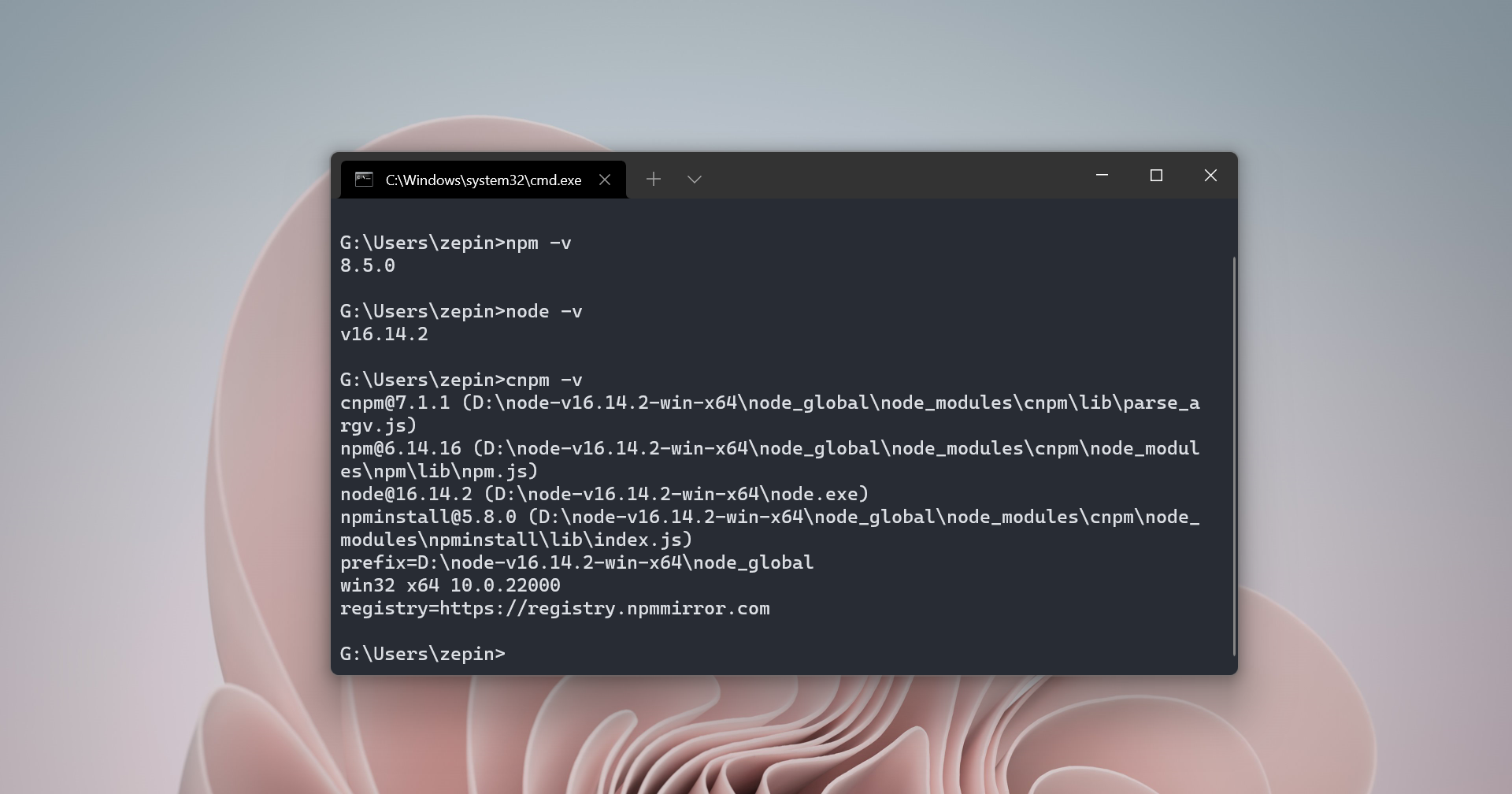
# 测试
新建一个cmd窗口进行测试,查看node、npm、cnpm版本,看到版本输出即为安装成功。